
2주 동안 리엑트 공부를 벼락치기 해보자고 다짐했다.
시적 전 React 공부를 위한 준비사항
#node
#npm
#React Developer Tool
총 3개를 설치하였다
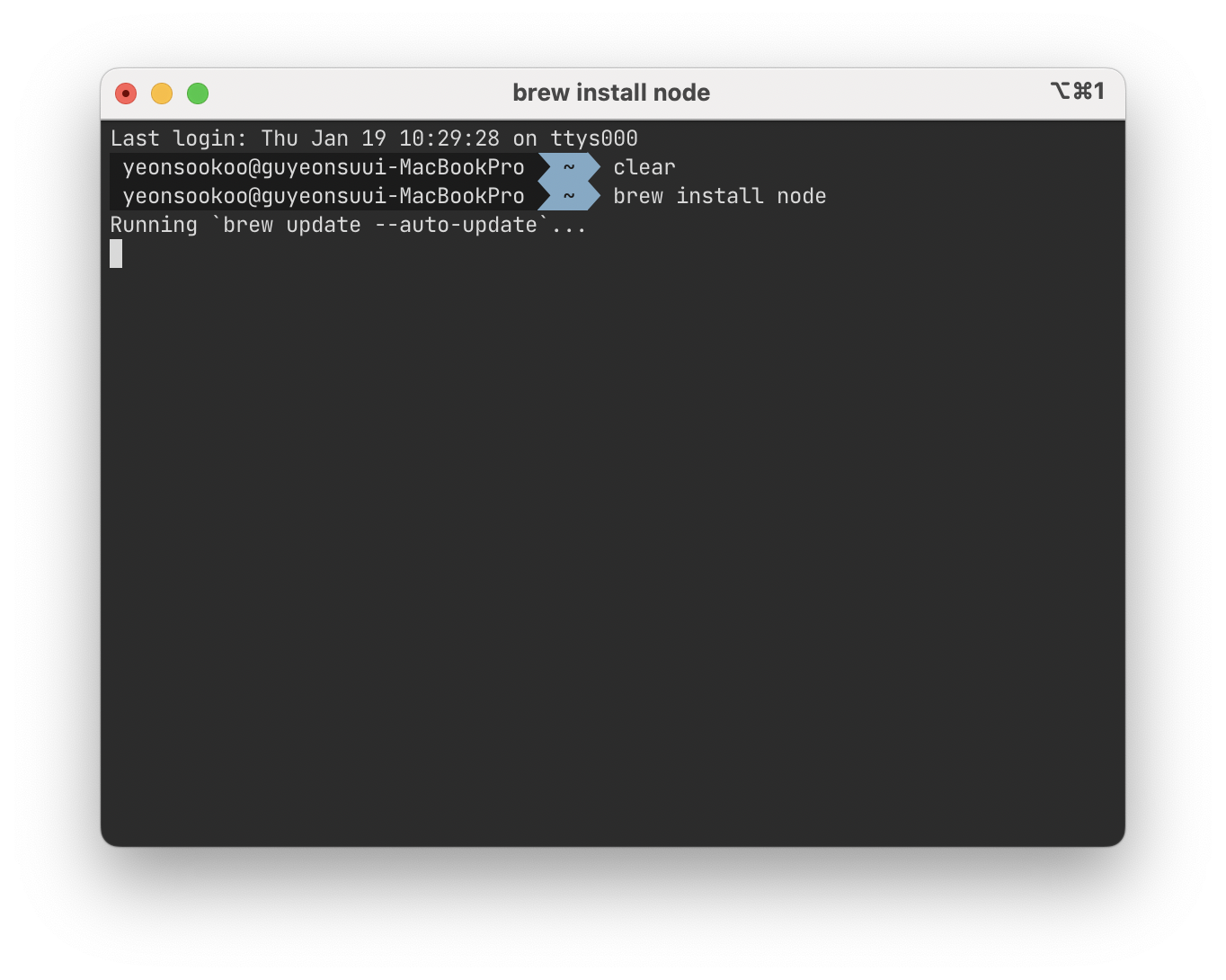
homebrew 를 이용한 node, npm 설치
생각보다 설치 시간이 굉장히 오래 걸렸다
brew install node
정상 설치 확인
node -v
npm -v
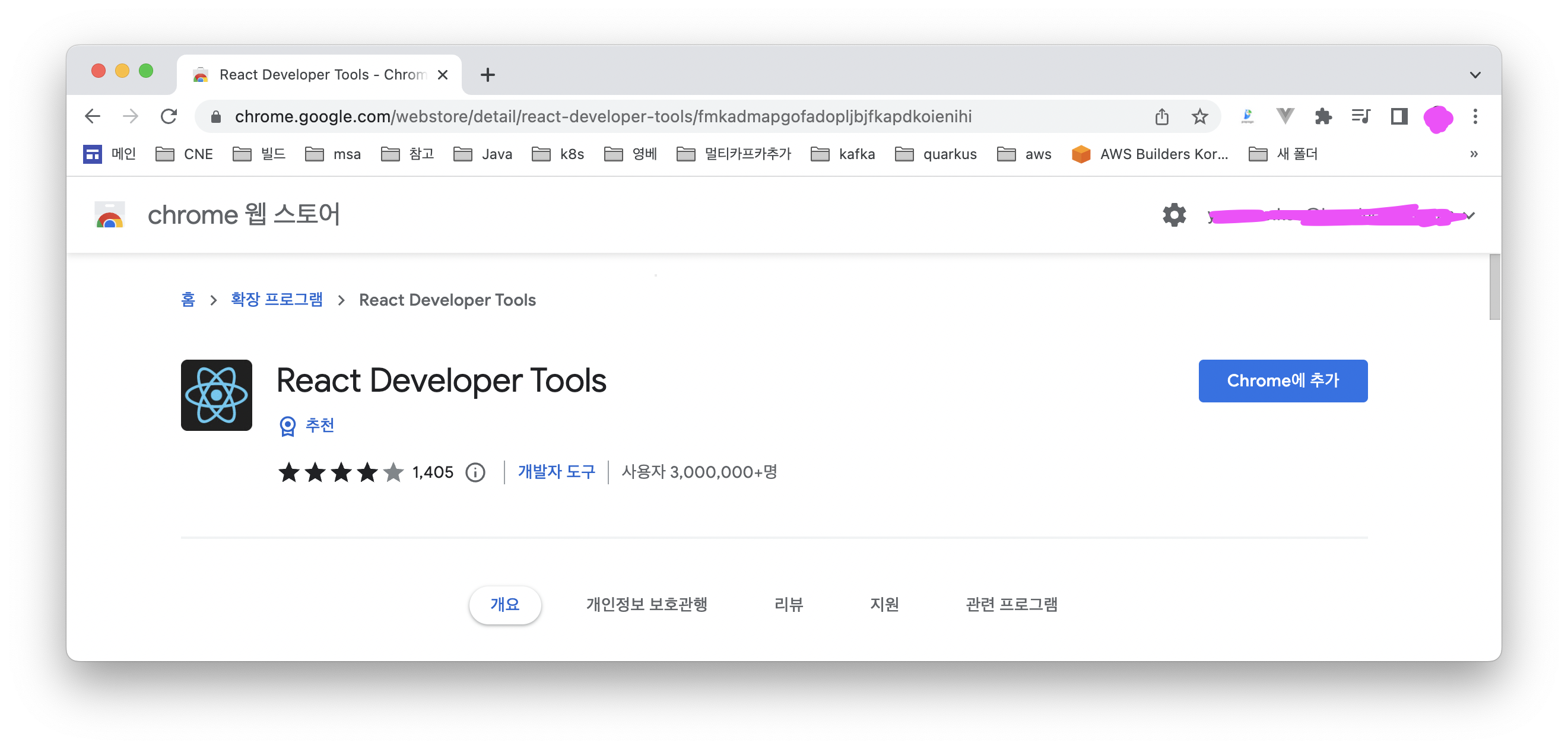
크롬에서 React 개발자 도구 확장 프로그램 설치
웹 퍼블리싱을 확인할 수 있는 개발자 도구처럼
현재 페이지에 있는 React 코드를 확인 가능하다
크롬 확장 프로그램 웹 스토어에서 React Developer Tool 추가 ↓
https://chrome.google.com/webstore/category/extensions
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com

정상 설치 확인
개발자 도구의 상단 탭에 리엑트 개발자 도구가 생성되었으며, React 코드를 확인할 수 있다

'React' 카테고리의 다른 글
| React : study(4) { React State } (0) | 2023.02.08 |
|---|---|
| React : study(3) { React Component, Props, Children } (0) | 2023.01.25 |
| React : study(2) { React JSX, Fragment } (0) | 2023.01.21 |
| React : study(1) { React 프로젝트 생성 } (0) | 2023.01.19 |




댓글